
すでに素晴らしいホームページをお持ちの企業はブログシステムを利用したホームページへの転換に特別の意味を見いだせないでしょう。
「十分に役割を果たしている」「新たな経費の出費は無駄でしかない」等々・・、
更新の必要がないホームページならば確かにそうでしょう。
しかし、ホームページの更新を社外に依頼する企業の場合はどうですか。
更新の度に費用は発生していませんか、至急の告知でも更新を待たされることはありませんか。
どんなに素晴らしく完成されたホームページでも、社外に依頼したり、専門の部署に依頼していては、なにかしら問題を残しているはずです。
今回ご紹介するホームページリフォームは、元のホームページをブログシステムにそっくりそのまま移植した『ナチュラルカーム株式会社』様のケースです。
ナチュラルカーム株式会社様は、ヨガ教室やヨガインストラクター養成講座を始めとして、さまざまな業務と複数のサイトを運営されています。
今回ご依頼頂いたのは特徴や性質、世代別に合わせた「和・花・宙・風・雅」と5つあるヨガの中でも「和ヨガ」に関するサイトです。
ナチュラルカーム株式会社様の WAYOGA サイト
http://www.wayoga.jp/
すでに当スタジオにて移管したシステムにてサイトが稼働しています。
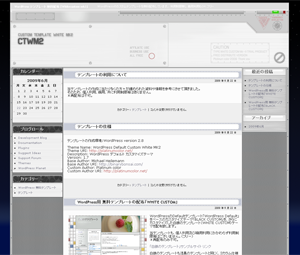
まずは移管前のWAYOGA サイトから。
ご依頼を頂く前の ・・・before
 ナチュラルカーム株式会社様の WAYOGA サイトは、従来多く行われていた作成ソフト(ホームページビルダー等)で作成されたのではないかと思います。*もちろん手打ちの可能性もあります。かなり細かい部分まで作り込まれた素晴らしいサイト作成でした。その分、ブログへの移植はとても手間の掛かる作業でしたが、外見の差は気づかない状態にまで移しました。また、サンプルでは表示コンテンツに違いがありますが、完全移植後に変更しています。
ナチュラルカーム株式会社様の WAYOGA サイトは、従来多く行われていた作成ソフト(ホームページビルダー等)で作成されたのではないかと思います。*もちろん手打ちの可能性もあります。かなり細かい部分まで作り込まれた素晴らしいサイト作成でした。その分、ブログへの移植はとても手間の掛かる作業でしたが、外見の差は気づかない状態にまで移しました。また、サンプルでは表示コンテンツに違いがありますが、完全移植後に変更しています。
ブログ移管の終了したサイト・・・after
 基本部分は厳密に比較しないと違いは判りません。元の画像から紹介文章、スタイルシートの値まで、ほぼ同じにしています。ただ、もともとの設定が細かい部分まで及んでいたため更新の容易さと効率化を重視してスタイルシート(CSS)の設定は簡略化していますが、全く同じ表示ではないのものの重要な部分に関しては完全移植です。また、設計が若干古くIE以外のブラウザでは表示がズレてしまいサイトの一部崩れていましたが、ブログ移植に伴いFirefox等の「Geckoエンジン」Google社の「Chrome」を用いても正しく表示できるように調整しています。
基本部分は厳密に比較しないと違いは判りません。元の画像から紹介文章、スタイルシートの値まで、ほぼ同じにしています。ただ、もともとの設定が細かい部分まで及んでいたため更新の容易さと効率化を重視してスタイルシート(CSS)の設定は簡略化していますが、全く同じ表示ではないのものの重要な部分に関しては完全移植です。また、設計が若干古くIE以外のブラウザでは表示がズレてしまいサイトの一部崩れていましたが、ブログ移植に伴いFirefox等の「Geckoエンジン」Google社の「Chrome」を用いても正しく表示できるように調整しています。
*画像クリックで等倍表示
ナチュラルカーム株式会社様の WAYOGA サイトは、ページ毎にトップ画像とヘッダー内容、サイト紹介画像まで変わる手の込んだ作りでした。カテゴリによってトップ画像が変わるサイトはありますが、すべての親ページで実現しているサイトはごく一部でしょう。そのうえ、女性らしさを演出したメニューや細かな部分まで気を使って表現されたコンテンツは、若干がさつな私にとって大いに勉強させられました。
ブログ移植はかなり大変でしたが、それ以上に得るものが多かったと思います。
今回行ったナチュラルカーム株式会社様の WAYOGA サイトでは、サイト更新を社外に依頼していたそうです。しかし、残念なことに提携先のWEB業者がサービスを終了し、サイト更新がままならなくなったとのこと。そこで、当スタジオにブログシステムを用いたホームページへの移管をご依頼されました。
ナチュラルカーム株式会社様の WAYOGA サイトは、MTOS(Movable Type Open Source)を用いて移植しています。
各ページ毎にカテゴリを設定し、該当カテゴリに投稿を行えばページ上に表示されるほか、ページ状況に応じて新規投稿を上位表示にするか、下位表示にするか設定しています。また、トップページは左カラム・メインカラム共にウィジェット化していて、マウス操作で表示コンテンツを選択表示が可能になっているほか、各ページの左カラムもウィジェットを用いた表示です。今後求められる表示レイアウトの変更や、古くなった告知バナーも、簡単に非表示にすることができます。
*ナチュラルカーム株式会社様のWAYOGA サイトは新たに作成された「ひらきヨガ」公式サイトと併合し再スタートされています。
ブログシステムへの移管に伴うメリット
・日々の更新が社内で可能になった。
・新規コンテンツの作成も社内で可能。
・RSS配信により、系列ブログ・サイトで新着情報が表示可能。
ナチュラルカーム株式会社様にとっての一番大きなメリットは、社内で更新可能になったことでしょう。
更新費用等についてはお聞きしていませんが、他社に依頼して実際に更新されるまでに時間を要したこと、サービスが受けられなくなって更新が出来なくなったことの2点がブログを用いたホームページで解消されたことになります。
また、3番目のRSS配信は、今後のサイト運営に大きなメリットとして現れると思います。
従来ならは共通告知であったとしても各ブログやホームページへ個別に記述・投稿する必要がありました。
今回の移植に伴い各サイト共通の告知項目に関してはRSS出力を行っているため、系列のブログやサイトではWAYOGA サイトの更新内容をRSSリーダー等のブログパーツを用いて表示可能です。
つまり、WAYOGA サイトで情報・告知を投稿すれば、他のサイトでも自動的にリスト形式の表示が行われます。
複数のサイトを運営されている企業では大いに役立つ機能でしょう。
WAYOGA サイトのベースとなったテーマは、当方にて無償配布している朱のテンプレート「RED CUSTOM」です。
http://platinumcolor.net/?p=162
カスタマイズした部分をノーマルに戻しつつ、新たなカスタマイズを行ったことになりますが、トップーページのウィジェット化に関してはコンセプトとしていた事を有効に活用できたと思います。
MTOS(Movable Type Open Source)をCMSとして活用するには必然的利用法なのでしょう。
ちなみに、ナチュラルカーム株式会社様ご依頼の WAYOGA サイト ブログシステム移管化はサービスメニューにも価格表にも記載していませんが、ブログカスタマイズ及びレンタルサーバーコースの延長として対応させて頂きました。
また、費用の方はページ数が多かったため8万円+追加があればオプション作業料として対応させて頂きましたが、少ないページ数であればさらにお安く対応できるかと思います。
従来のホームページからブログシステムへの移管、及びリフォームとしてさらに華やかで即座に更新可能なホームページをお求めならば、Platinum color 涼優彩色をご利用ください。
その他、サービス内容のご質問・ご相談を常に受け付けていますので、気軽にお問い合わせください。
![]()
 *クリックで等倍表示 古い懐中時計をモチーフにノスタルジックなイメージで制作したトップ画像サンプルです。 通常はブログやホームページに合わせて画像を選び、画像に合ったイメージを膨らませながら 物語を作るように画像を加工していきます。 懐中時計のトップ画像は物語の部分を考慮していませんが19世紀初頭の西洋を思い描きながら制作しました。
*クリックで等倍表示 古い懐中時計をモチーフにノスタルジックなイメージで制作したトップ画像サンプルです。 通常はブログやホームページに合わせて画像を選び、画像に合ったイメージを膨らませながら 物語を作るように画像を加工していきます。 懐中時計のトップ画像は物語の部分を考慮していませんが19世紀初頭の西洋を思い描きながら制作しました。  *クリックで等倍表示 こちらは猫の日常をイメージしたトップ画像サンプルです。 ベストな仕上がりかどうかは疑問が残りますが、素材となる猫の写真と表情や仕草を考慮した結果のレイアウトです。 ペットをモチーフにしたトップ画像は素材となる写真がとても重要な存在で、可愛いイメージになるか、 凛々しいイメージになるかは愛するペットの表情次第。 今回利用したニャンコは近くの公園で撮影した猫ですが、警戒していたのかちょっと厳つい表情だったので 小サイズを複数枚利用して加工しました。 素材に応じた加工とレイアウトでお客様のご希望に合わせたイメージを描きますので Platinum color のトップ画像作成サービスをご利用ください。
*クリックで等倍表示 こちらは猫の日常をイメージしたトップ画像サンプルです。 ベストな仕上がりかどうかは疑問が残りますが、素材となる猫の写真と表情や仕草を考慮した結果のレイアウトです。 ペットをモチーフにしたトップ画像は素材となる写真がとても重要な存在で、可愛いイメージになるか、 凛々しいイメージになるかは愛するペットの表情次第。 今回利用したニャンコは近くの公園で撮影した猫ですが、警戒していたのかちょっと厳つい表情だったので 小サイズを複数枚利用して加工しました。 素材に応じた加工とレイアウトでお客様のご希望に合わせたイメージを描きますので Platinum color のトップ画像作成サービスをご利用ください。