google検索及びリンクに用いたIDは、当スタジオの取得したアドセンスIDを利用してテンプレートを作成しています。
IDをお持ちの方は、ご自身のIDに書き換えてください。
テンプレートモジュール:「アドセンス」「サーチ」に該当
google検索及びリンクに用いたIDは、当スタジオの取得したアドセンスIDを利用してテンプレートを作成しています。
IDをお持ちの方は、ご自身のIDに書き換えてください。
テンプレートモジュール:「アドセンス」「サーチ」に該当
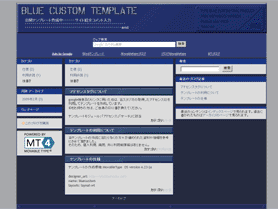
 MovableType (MTOS)用スタイルテンプレート「ya風」をカスタマイズしたBLUE CUSTOMテンプレートを配布致します。
MovableType (MTOS)用スタイルテンプレート「ya風」をカスタマイズしたBLUE CUSTOMテンプレートを配布致します。
個人利用、及び商用利用にかかわらず利用制限等はございません。(フリー)
*再配布は不可。
ya風よりも汎用性を重視しています。
こちらもまだまだ未完成部分がありますので、お好みでカスタマイズしてみてください。
インストール方法 : zipを書庫のフォルダを復元して解凍してください。
「bluecustom」フォルダーを「mt-staticのthemes」に転送、「image」フォルダーはサイトURL直下に転送(サイトパス直下)、index.html及びtxtファイルの内容を「ブログのテンプレート」の各項目と差し替えて(コピペ貼り付け)ください。
「簡単な解説」
BLUE CUSTOMテンプレートは、2カラムを標準として作成し、HTMLヘッダーとindex.hemlに追加したタグによりトップページを3カラムにしています。
*詳細につきましては「MovableTypeOS用 無料テンプレートの配布「ya風」」の解説をご覧ください。
そのため、付属するtxtファイルをアーカイブテンプレートと書き換えて、モジュールを追加する必要があります。
また、トップページの中心カラム(alpha)はウィジェットとして表示させているため、ウィジェットセットの作成で「メイン」作成してください。
*ウィジェットセットの「メイン」を未作成のまま再構築を行うとエラーが発生します。
重要 google検索及びリンクに用いたIDは、当スタジオ取得のアドセンスIDとなっています。
IDをお持ちの方は、ご自身のIDに書き換えてください。
BLUE CUSTOMテンプレートのコンセプトはミリタリー。
タイトルロゴは下記のサイトで配布されているフォントを利用しています。
http://www.dafont.com/usaaf-stencil.font
用途としてアフィリエイト系のサイトを想定しているため左カラムは100px前後のバナー
中カラムは478pxのバナー、右カラムは300px前後のバナーを貼ることができます。
アフィリエイトのリンクはウィジェットとして作成することで、状況に応じた広告の入れ替えが可能です。
また、トップページ以外のカテゴリやアーカイブは、2カラムのサイドバーに設定されたウィジェットが
表示されるのでトップページと他のページで異なるアフィリエイトが可能となっています。
画像データ作成に用いたフォトショップのpsdファイルも一部同梱しています。
お好みでサイトに合わせたデザインと配色へ書き換えてください。
その他、気づいた点がありましたら、そのつど追加・変更していきます。
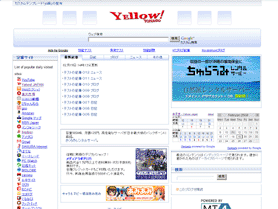
 コラムでお知らせした MovableType (OS)用スタイルテンプレート「ya風」を配布致します。
コラムでお知らせした MovableType (OS)用スタイルテンプレート「ya風」を配布致します。
未完成部分もありますが、細かな部分はお好みでカスタマイズしてみてください。
インストール方法 : zipを書庫のフォルダを復元しつつ解凍し、「yaho_custom」フォルダーを「mt-staticのthemes」に転送、「image」フォルダーはサイトURL直下に転送(サイトパス直下)、index.html及びtxtファイルの内容を「ブログのテンプレート」の各項目と差し替えて(コピペ貼り付け)ください。
「簡単な解説」
ya風テンプレートは、2カラムを標準として作成しているためスタイルの変更だけでは地味な表示となります。
ウィジェットセットの作成で「メイン」作成し、index.hemlとHTMLヘッダー・バナーヘッダー・バナーフッターの書き換えで上記サンプルのような表記に変わります。
重要 google検索及びリンクに用いたIDは、当スタジオ取得のアドセンスIDとなっています。
IDをお持ちの方は、ご自身のIDに書き換えてください。
「カテゴリトップ表示」のウィジェットはメインに配置、「定番サイト」と「天気とカレンダー」(共にgoogleガジェットを利用)を左右のカラムに配置すれば、サンプルと同様の構成になります。
あとは、ウィジェット タグ参考に記載したタグを参考にアフィリエイトリンクを作成してみてください。
ya風テンプレートでは、トップページは3カラム、各カテゴリ表示や個別ページは2カラムとなっています。
MovableType OSではカラムの設定を個別に変えることができませんが「HTMLヘッダー」に
<mt:if name="page_layout_override">
<mt:setvar name="page_layout" value="$page_layout_override">
</mt:if>
index.htmlに
<mt:setvar name="page_layout_override" value="layout-twt">
を追加してカラム数を変更しています。
また、なるべく書き換え項目が少なくて済むように、テンプレートモジュールに分割せず
index.htmlに埋め込みました。
あまり美しいやり方ではありませんので、お好みで分割してください。
その他、カテゴリページや個別ページのカスタマイズが甘かったり、
java表示のもたつきが気になりますが、気づいた点がありましたら、そのつど追加・変更していきます。
微妙にサイズを変えたり表記を変えていますが、問題等がございましたら
メールにてご連絡ください。
また、遊びで作成したテンプレートなので至らない点も多くありますがご了承ください。