 前回のコラムでお知らせした MovableType (MTOS)用スタイルテンプレート「ya風」を配布致します。
前回のコラムでお知らせした MovableType (MTOS)用スタイルテンプレート「ya風」を配布致します。
http://platinumcolor.net/mtos/ya_custom/yaho_custom.zip
未完成部分もありますが、細かな部分はお好みでカスタマイズしてみてください。
インストール方法 : zipを書庫のフォルダを復元しつつ解凍し、「yaho_custom」フォルダーを「mt-staticのthemes」に転送、「image」フォルダーはサイトURL直下に転送(サイトパス直下)、index.html及びtxtファイルの内容を「ブログのテンプレート」の各項目と差し替えて(コピペ貼り付け)ください。
「簡単な解説」
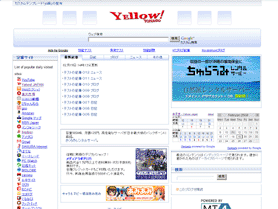
ya風テンプレートは、2カラムを標準として作成しているためスタイルの変更だけでは地味な表示となります。
ウィジェットセットの作成で「メイン」作成し、index.hemlとHTMLヘッダー・バナーヘッダー・バナーフッターの書き換えで上記サンプルのような表記に変わります。
重要 google検索及びリンクに用いたIDは、当スタジオ取得のアドセンスIDとなっています。
IDをお持ちの方は、ご自身のIDに書き換えてください。
「カテゴリトップ表示」のウィジェットはメインに配置、「定番サイト」と「天気とカレンダー」(共にgoogleガジェットを利用)を左右のカラムに配置すれば、サンプルと同様の構成になります。
あとは、ウィジェット タグ参考に記載したタグを参考にアフィリエイトリンクを作成してみてください。
ya風テンプレートでは、トップページは3カラム、各カテゴリ表示や個別ページは2カラムとなっています。
MovableType OSではカラムの設定を個別に変えることができませんが「HTMLヘッダー」に
<mt:if name=”page_layout_override”>
<mt:setvar name=”page_layout” value=”$page_layout_override”>
</mt:if>
index.htmlに
<mt:setvar name=”page_layout_override” value=”layout-twt”>
を追加してカラム数を変更しています。
また、なるべく書き換え項目が少なくて済むように、テンプレートモジュールに分割せず
index.htmlに埋め込みました。
あまり美しいやり方ではありませんので、お好みで分割してください。
その他、カテゴリページや個別ページのカスタマイズが甘かったり、
java表示のもたつきが気になりますが、気づいた点がありましたら、そのつど追加・変更していきます。
微妙にサイズを変えたり表記を変えていますが、問題等がございましたら
メールにてご連絡ください。
また、遊びで作成したテンプレートなので至らない点も多くありますがご了承ください。