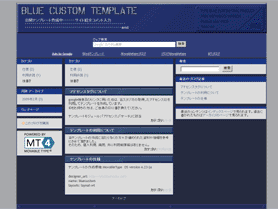
 MovableType (MTOS)用スタイルテンプレート「ya風」をカスタマイズしたBLUE CUSTOMテンプレートを配布致します。
MovableType (MTOS)用スタイルテンプレート「ya風」をカスタマイズしたBLUE CUSTOMテンプレートを配布致します。
個人利用、及び商用利用にかかわらず利用制限等はございません。(フリー)
*再配布は不可。
ya風よりも汎用性を重視しています。
こちらもまだまだ未完成部分がありますので、お好みでカスタマイズしてみてください。
インストール方法 : zipを書庫のフォルダを復元して解凍してください。
「bluecustom」フォルダーを「mt-staticのthemes」に転送、「image」フォルダーはサイトURL直下に転送(サイトパス直下)、index.html及びtxtファイルの内容を「ブログのテンプレート」の各項目と差し替えて(コピペ貼り付け)ください。
「簡単な解説」
BLUE CUSTOMテンプレートは、2カラムを標準として作成し、HTMLヘッダーとindex.hemlに追加したタグによりトップページを3カラムにしています。
*詳細につきましては「MovableTypeOS用 無料テンプレートの配布「ya風」」の解説をご覧ください。
そのため、付属するtxtファイルをアーカイブテンプレートと書き換えて、モジュールを追加する必要があります。
また、トップページの中心カラム(alpha)はウィジェットとして表示させているため、ウィジェットセットの作成で「メイン」作成してください。
*ウィジェットセットの「メイン」を未作成のまま再構築を行うとエラーが発生します。
重要 google検索及びリンクに用いたIDは、当スタジオ取得のアドセンスIDとなっています。
IDをお持ちの方は、ご自身のIDに書き換えてください。
BLUE CUSTOMテンプレートのコンセプトはミリタリー。
タイトルロゴは下記のサイトで配布されているフォントを利用しています。
http://www.dafont.com/usaaf-stencil.font
用途としてアフィリエイト系のサイトを想定しているため左カラムは100px前後のバナー
中カラムは478pxのバナー、右カラムは300px前後のバナーを貼ることができます。
アフィリエイトのリンクはウィジェットとして作成することで、状況に応じた広告の入れ替えが可能です。
また、トップページ以外のカテゴリやアーカイブは、2カラムのサイドバーに設定されたウィジェットが
表示されるのでトップページと他のページで異なるアフィリエイトが可能となっています。
画像データ作成に用いたフォトショップのpsdファイルも一部同梱しています。
お好みでサイトに合わせたデザインと配色へ書き換えてください。
その他、気づいた点がありましたら、そのつど追加・変更していきます。