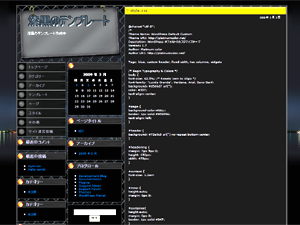
 WordPressのDefaultテンプレート「WordPress Default」をベースにカスタマイズした漆黒のテンプレート(BLACK CUSTOM)テーマを配布致します。
WordPressのDefaultテンプレート「WordPress Default」をベースにカスタマイズした漆黒のテンプレート(BLACK CUSTOM)テーマを配布致します。
当テンプレートも、個人利用及び商用利用にかかわらず利用制限等はございません。(フリー)
*再配布のみ不可。
漆黒のテンプレートテーマのダウンロード
漆黒のテンプレートは、3カラム仕様となっていますが左右のウィジェット用サイドバーを
左側の2列に配置しています。
また、右側にメインコンテンツ配置していますが、最上段はウィジェットに対応していますので
状況に応じたコンテンツの入れ替えが可能です。
まだまだ未完成部分があるとおもいますが、お好みでカスタマイズしてみてください。
インストール方法
1)ダウンロードしたzipファイルは、書庫のフォルダを復元するように解凍してください。
2)「blackcustom」フォルダーは「wp-contentのthemes」に転送。
3)「images」フォルダーはサイトURL直下に転送(サイトパス直下)。
4)イメージflashファイルを利用する場合は、「mihonight.swf」をURL直下に転送後、
「flash(alpha ウィジェット).txt」の内容でテキストウィジェットを作成してください。
*alpha が右側のメインカラム、betaが左側カラム、gammaが中央カラムです。
漆黒のテンプレート(BLACK CUSTOM)トのコンセプトは黒であり、秘密基地、アジトをイメージしています。
こちらも裏のコンセプトを意識しながら、デザイン性の高いテンプレート(テーマ)にカスタマイズしてみました。
実用性はあまりないかもしれません。
レイアウトはビジネスにも対応できるタイプですが、個性が強すぎますね。
社長ブログのような自分を表現するタイプには良いかもしれません。
「黒」が前提にあってカスタマイズを始めたため、夜のイメージや隠れ家的な表現を
(工事中な気もしますが)多く取り入れています。
「白」がテーマなら全く違ったデザインになります。*次は白にしましょう。
タイトルロゴは透過GIFにて作成し、サイトURL直下に転送(サイトパス直下)「images」フォルダーに
アップロードしてください。
その後、themesのblackcustom内にある「header.php」を書き換えればタイトルが変わります。
*編集はUTF-8でエンコード
「mihonight.swf」」は、alpha ウィジェットカラムの利用サンプルとして作成しましたが
本来はアフィリエイトやサイトの紹介画像・広告等を設置します。
*alpha ウィジェットは、インデックスページ・ページで表示、カテゴリやアーカイブページ等では表示しません。
WordPressのDefaultテンプレートは、不思議で複雑なテンプレートでした。
外観がシンプルなので中身もシンプルな構造を想像していましたが
ある程度理解して2カラムから3カラムに変えるまでに1日も掛かってしまいました。
*それでもVicuna Extの方が難しいかもしれません。
ただ、一度カスタマイズしてしまえば根本はシンプルなので、さらなるカスタマイズには最適です。
MovableType (MTOS)用のスタイルが続いたのでWordPressのテーマも充実させていきたいと思います。
その他、気づいた点がありましたら、そのつど追加・変更していきます。
また、カスタマイズに関するご質問等ございましたらお気軽にご連絡ください。